Originally published at blog.alexandrecalaca.com on Dec 24, 2023
Visual Studio Code
Visual Studio Code (VS Code) is a free and open-source code editor developed by Microsoft.
It is a lightweight yet powerful source code editor that is widely used by developers for various programming languages and web development.
Let's get down to business
Shall we?

Check your OS (optional)
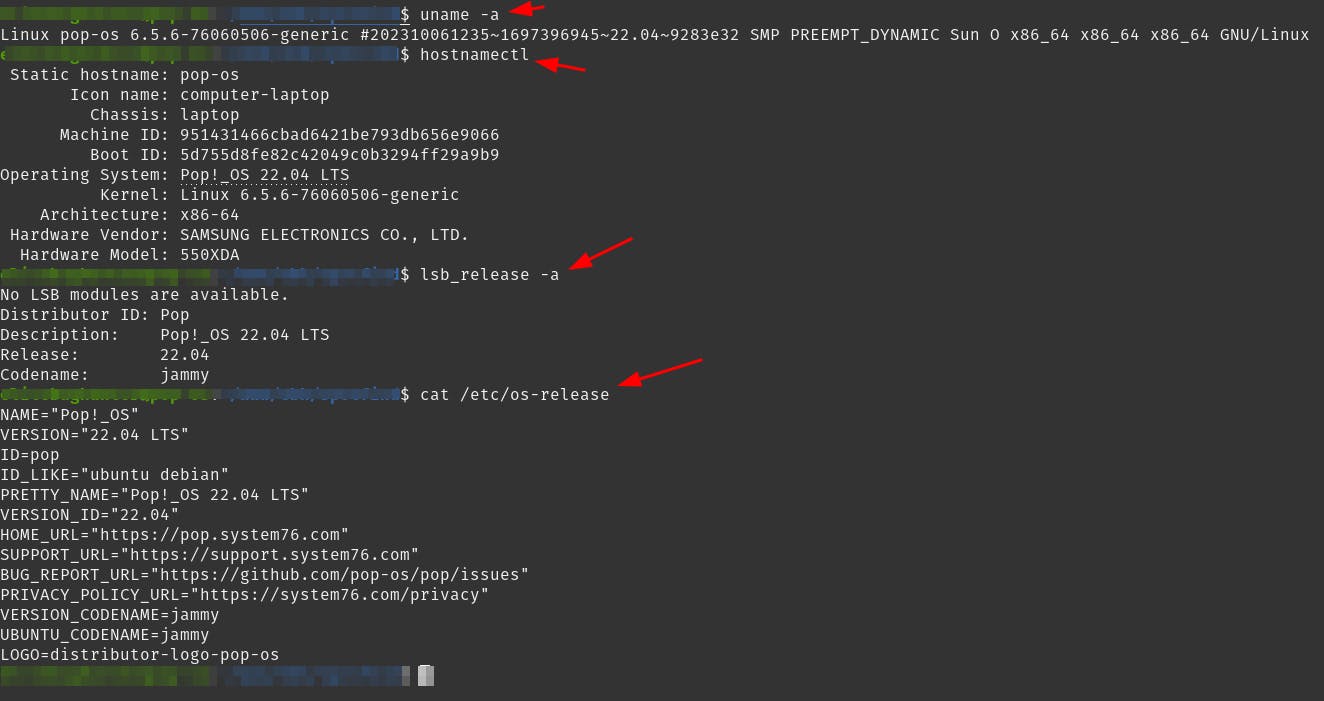
This step is just to make sure you have Pop!_OS installed.
uname -a
hostnamectl
lsb_release -a
cat /etc/os-release
Output

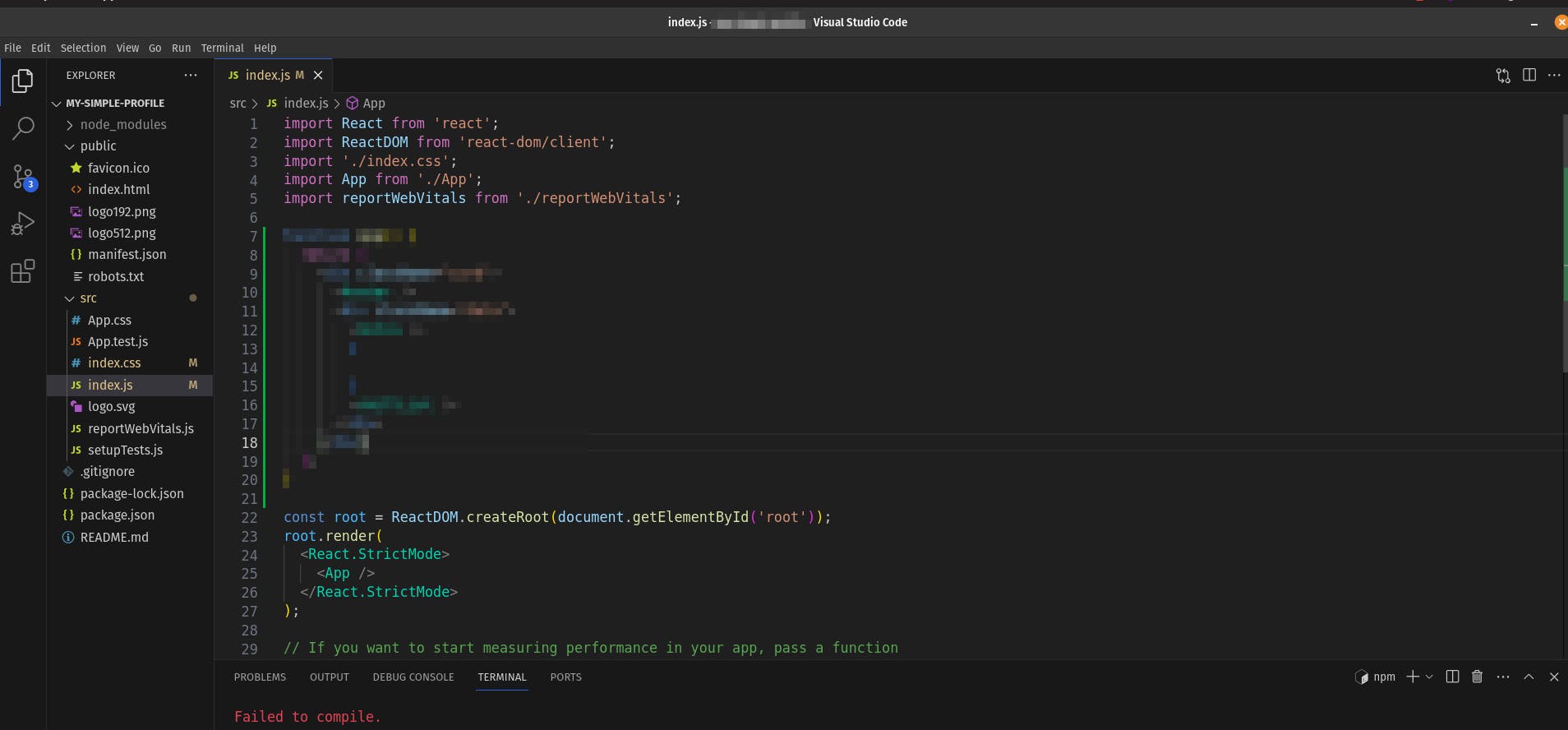
Current situation
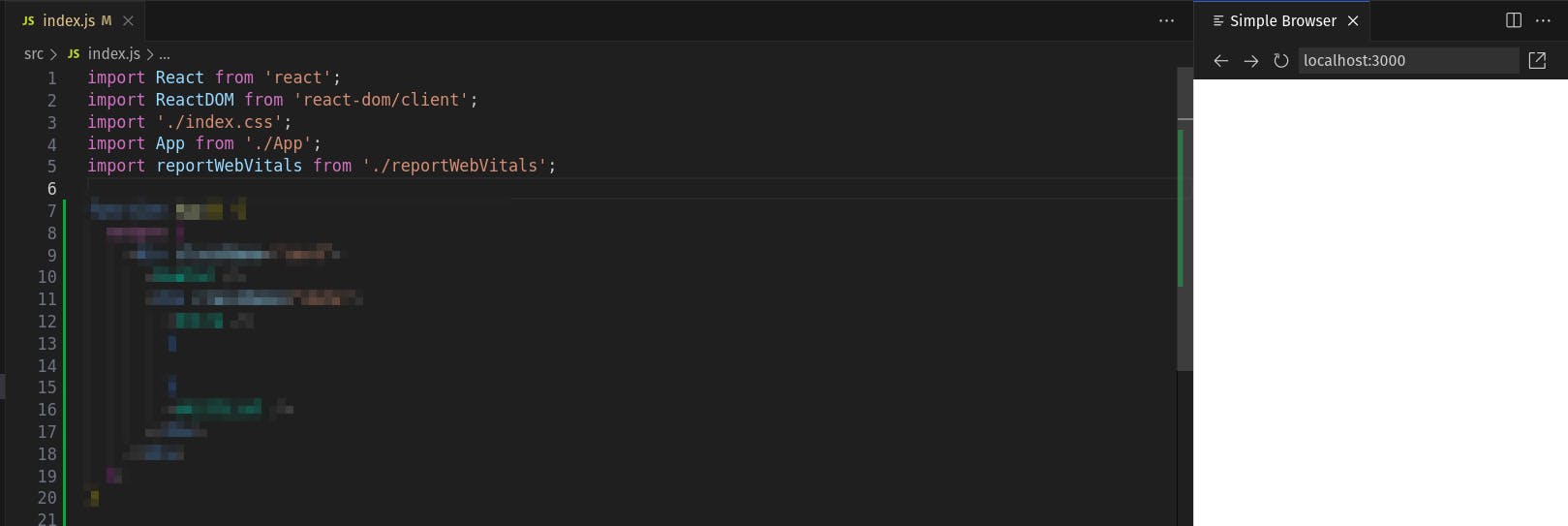
At the moment, there are no browsers attached to my Visual Studio Code.

Open the command Palette
Go to the View menu and then the Command Palette option:

or just use the following shortcut:
CTRL + SHIFT + P
The Command Palette is a powerful feature that allows you to execute various commands and tasks within VS Code.
It provides a quick way to access and run commands without having to navigate through menus.
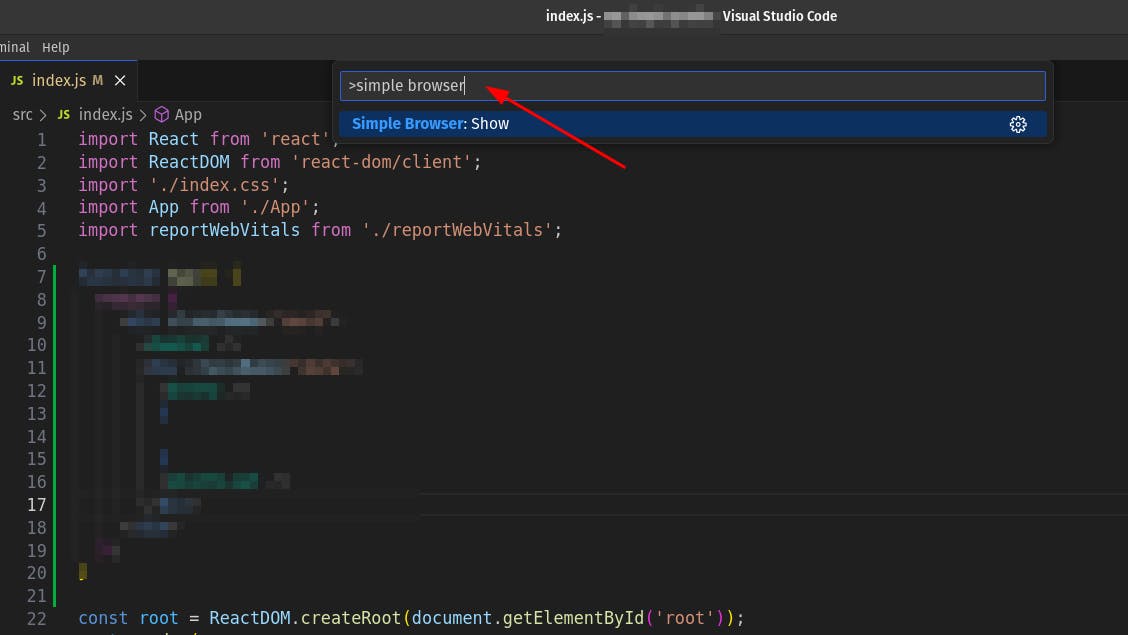
Type "Simple browser"
When you open the Command Palette, you'll see a text input field where you can start typing the name of a command or task.
As you type, the Command Palette filters the available commands based on your input, making it easy to find and execute the desired command.

Enter url

Divide the screen
Click on the icon located in the upper corner of the screen.

or use the following shortcut:
CTRL + \
Move the browser
Move the built-in browser to the other side and re-scale the size.

Done
Celebrate

Reach me out
Final thoughts
Thank you for reading this article.
If you have any questions, thoughts, suggestions, or corrections, please share them with us.
We appreciate your feedback and look forward to hearing from you.
Feel free to suggest topics for future blog articles. Until next time!